Pengertian BIOS Dan Post
Pengertian BIOS pada Komputer
BIOS merupakan singkatan dari Baic Input Output System. Jika diartikan dari frasa katanya, maka BIOS dapat diartikan sebagai sistem dasar yang mengatur proses input dan output data yang ada pada perangkat komputer.
Pengertian BIOS secara lengkap yaitu merupakan sebuah program yang dibuat untuk mengatur berbagai fungsi perangkat keras (hardware) yang ada pada perangkat komputer. Program BIOS berbeda dengan perangkat lunak lainnya. Jika kebanyakan perangkat lunak diinstal di bagian memory harddisk ataupun media penyimpanan komputer, program BIOS disimpan pada sebuah chip khusus berupa memory flash yang biasa disebut dengan CMOS
pergertian post pada komputer
POST atau nama lengkapnya adalah Power On Self Test merupakan suatu rangkaian proses test yang dijalankan oleh komputer disaat melakukan booting (pertama kali komputer dinyalakan) dengan tujuan mengecek kondisi dari keseluruhan komponen perangkat keras serta komponen-komponen pendukung lainnya. Maka dari itu, dengan adanya proses sistem POST seperti ini akan memungkinkan kita para pengguna komputer untuk bisa menganalisa, mengidentifikasi serta mengisolasi dalam menentukan letak dari kesalahan maupun permasalahan yang terjadi pada komputer.
Sudah paham kan apa yang dimaksud dengan POST?. pada kesimpulannya, dengan proses saat booting tersebut sangatlah membantu kita dalam menganalisa permasalahan komputer. Lalu dari manakah kita bisa mengetahui permasalahan apa yang sedang terjadi pada komputer?. Dari hal tersebut setidaknya ada 3 kode yang mengisyaratkan bahwa sedang terjadi masalah, berikut diantaranya :
- Kode suara beep
- Kode angka
- Kode pesan singkat
Dari setiap kode kesalahan yang ditampilkan oleh masing-masing komputer tidak selalu sama. Semua tergantung dari apa jenis BIOS yang agan gunakan pada komputer. Untuk BIOS itu sendiri saat ini ada 3 jenis yang sering digunakan pada komputer, yaitu AMI BIOS, AWARDS BIOS dan PHOENIX BIOS. Untuk mengetahui lebih jelasnya agan/sista bisa membaca artikel yang admin buat mengenai macam-macam kode beep.
Link :
1. AMI BIOS
AMI BIOS adalah BIOS yang dikembangkan oleh Megatrends Amerika. AMI BIOS adalah BIOS Firmware paling populer untuk PC.
 |
| Gambar 2. AMI BIOS |
2. Phoenix BIOS
Mengembangkan dan mendukung perangkat lunak sistem inti untuk komputer pribadi dan perangkat komputasi lainnya, produk Phoenix – biasa disebut sebagai BIOS (Basic Input / Output System) atau firmware – Dukungan dan mengaktifkan kompatibilitas, konektivitas, keamanan danpengelolaan berbagai komponen dan teknologi yang digunakan dalam perangkat tersebut.
 |
| Gambar 3. Phoenix BIOS |
3. Award BIOS
Untuk pengertiannya saya tidak menemukannya saya mohon maaf tapi saya akan menjelaskan tentang pesan kesalahan yang terjadi pada AWARD BIOS beserta jumlah beep nya yang ditimbulkan AWARD BIOS.
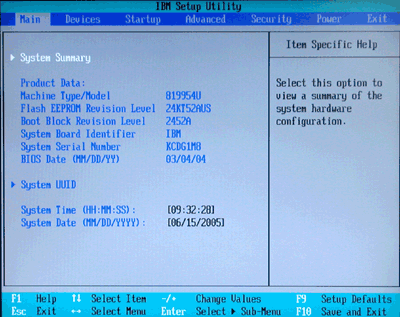
4. IBM BIOS
OBM PC datang dengan tiga versi BIOS, yang dibedakan dari tanggalnya, yakni sebagai berikut: 24 April 1981, merupakan versi BIOS pertama dalam IBM PC yang hanya mendukung memori fisik hingga 544 KB. Tidak dilengkapi dengan fitur pemindaian blok memori UMA (Upper Memory Address) untuk beberapa kartu ekspansi (seperti video, adapter hard disk, dan lainnya).19 Oktober 1981, merupakan versi BIOS kedua dalam IBM PC yang hanya mendukung memori fisik hingga27 Oktober 1982, merupakan versi BIOS ketiga yang dapat mendukung memori fisik hingga 640 KB (conventional memory), ditambah dengan fitur pemindaian blok memori UMA. BIOS ini merupakan BIOS yang paling umum digunakan.
Upgrade BIOS hanya dapat dilakukan dengan mengganti chip BIOS yang lama dengan chip BIOS yang baru. IBM menjual kit upgrade BIOS dengan nomor spare part 1501005. 544 KB. Sama seperti halnya versi pertama tapi ditambahi beberapa bugfix.
Upgrade BIOS hanya dapat dilakukan dengan mengganti chip BIOS yang lama dengan chip BIOS yang baru. IBM menjual kit upgrade BIOS dengan nomor spare part 1501005. 544 KB. Sama seperti halnya versi pertama tapi ditambahi beberapa bugfix.
 |
Link : http://rievaldo12.blogspot.com/2015/04/bios-dan-fiturnya.html